最も簡単なページの作成
最も簡単なページの作成
とりあえず、最も簡単なページをHTMLでひとつ作成してみて下さい。
-
エディタ(メモ帳)を開く
【メモ帳】の起動方法
【スタート】→→ 【プログラム】→→ 【アクセサリ】→→ 【メモ帳】
-
以下の内容をタイプする。
但し、<html>などの<>はすべて半角の<>とします。
<html>
<head>
<title>「鶴亀ホームページ」ページ</title>
</head>
<body>
<h1>鶴亀のホームページ</h1>
<h2> Welcome ! ようこそ! </h2>
<hr>
これは、「鶴亀ホームページ」の最初の1ページです。
<br>
今からホームページを作りはじめます。
これは最も簡単なページの例ですが、今からどんどん良くなりますから期待して下さい。
<P>
私は、どんなページを作ろうかと考え中です。
</body>
</html>
-
タイプした内容を index.html という名前のファイルとして保存する。
【ファイル】→→ 【名前を付けて保存】→→ ディレクトリを指示 →→ ファイル名にindex.htmlとタイプ →→ 【保存】
各自で、ホームページを格納するディレクトリ(フォルダー)を作成し、その名前をディレクトリを指示では、指定して下さい。
-
Netscapeを起動させる。(Exprolreでも良いですよ)
-
作成したページを表示する
【ファイル】→→ 【ページを開く】→→ 先ほど保存したファイルのディレクトリとファイル名を指定 →→ 【開く】
これで作成したページが良いかどうかを確認してみて下さい。この時、表示してみるブラウザの種類によって見え方が多少異なります。
もし、変更箇所があれば6へ進んで下さい。
-
ページの内容を変更する
-
「メモ帳」を再度起動させて、変更し、保存します。
-
変更前のページが開いているnetscape 上で、【再読込】あるいは【reload】ボタンをクリックすると、変更後のページが表示されるはずです。
-
変更後のページが表示されない場合は、ページの記述に何らかの誤りがある時です。もう一度内容を確かめて下さい。
ページを更新する場合は、上記を繰り返しながら作成してゆきます。
 最も簡単なページの解説
最も簡単なページの解説
タイプした内容のうち、<>の部分は表示されません。この部分をタグと呼び、このタグがHTMLそのものです。
-
HTMLの構造
1つのホームページは、普通複数ページで構成されています。
それらのどのページも同じ構造(形式)で書かれます。
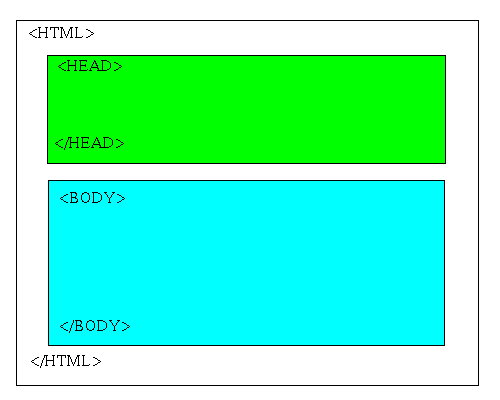
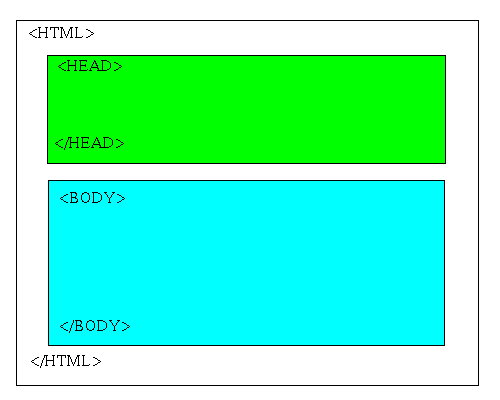
1つのページは、下の図のように、<HTML>で始まり、</HTML>で終ります。
その中は大きく分けて、ヘッダ情報と本文から構成されています。
ヘッダ情報は、<HEAD>で始まり</HEAD>で終り、本文は<BODY>で始まり</BODY>で終ります。
HTMLソース文書の構造

-
その他のタグ
上記以外のタグには、次のような役割があります。
-
<H1></H1>
文字の大きさを指定する。これはタイトルの文字を指定する。
-
<H2></H2>
文字の大きさを指定する。これはタイトルの次に大きな文字を指定する。
-
<HR>
ラインを引く。
-
<BR>
強制的に改行する。改行の指示がない限り改行はしない。
-
<P>
段落の終りを指示する。段落の終りは、通常の改行と異なって1行程度の空白行があけられる。
連絡先:egi@ube-c.ac.jp
![]() 最も簡単なページの作成
最も簡単なページの作成 最も簡単なページの解説
最も簡単なページの解説